How Can We Help?
The AMP Project (Accelerated Mobile Page) is a Google-backed project to help speed up the delivery of content and enables the creation of websites and ads that are consistently fast, beautiful, and high-performing across devices and distribution platforms.
In this article, you will learn how to use AMP with Noor and Okab WordPress Themes
How to install and activate the AMP plugin
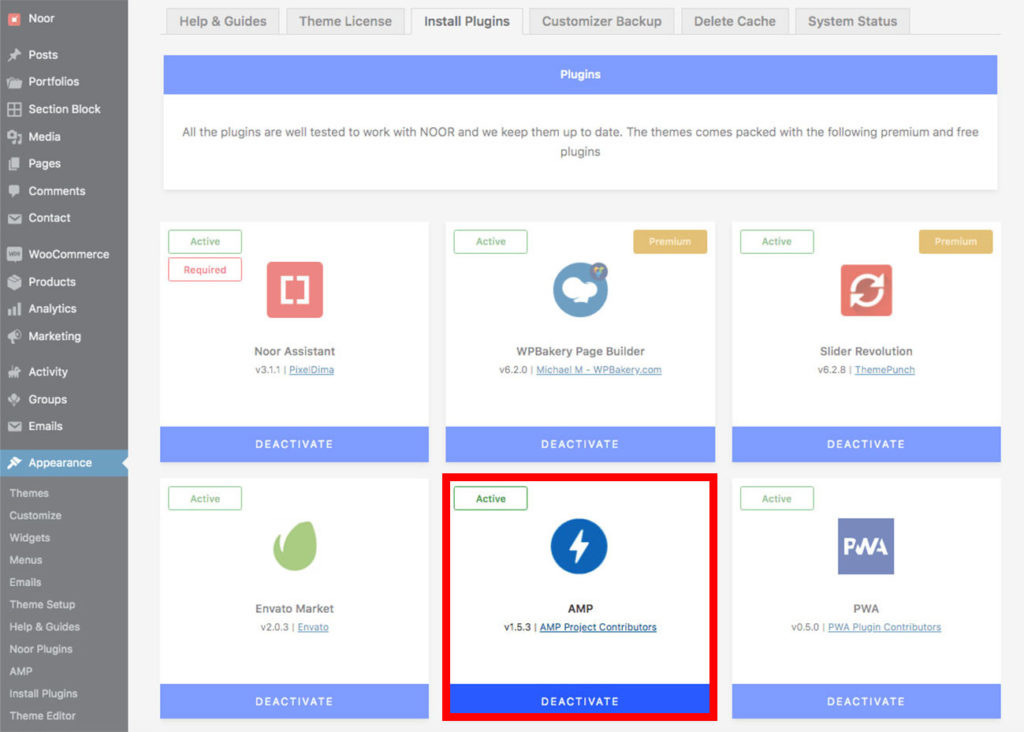
Firstly, you must access the Okab or Noor Plugins section, which contains all of the theme’s specific plugins. Then, press the Install button for the AMP plugin.

After activating AMP plugin you will get options in the customizer that allow you to control the style of your AMP pages and you can check here in our blog post the Available Options
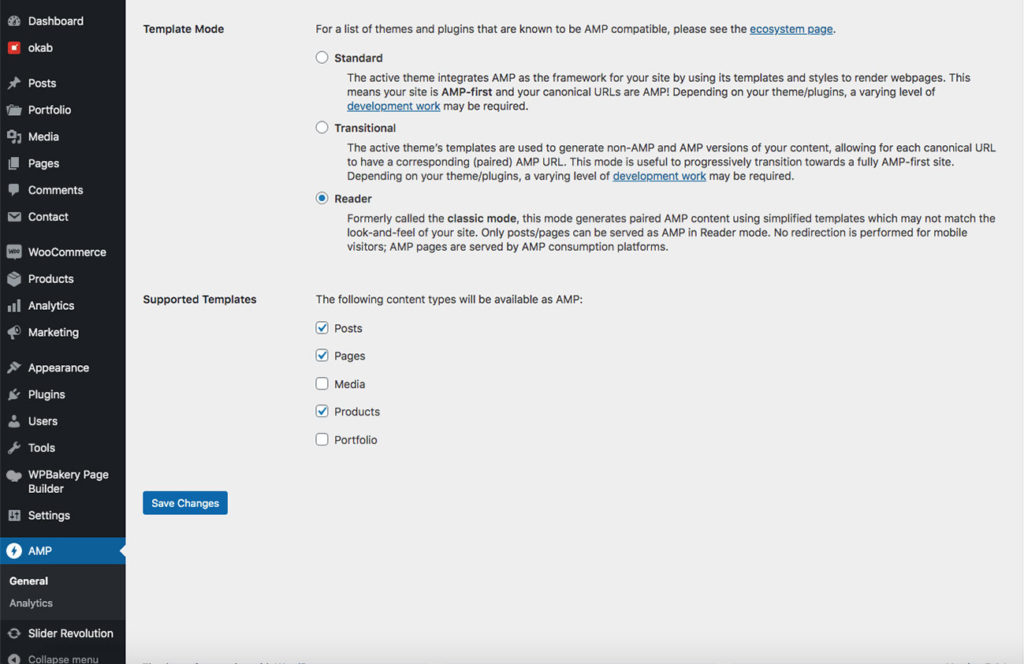
You will also have the AMP settings enabled in WordPress Admin Panel where you can chose the “Template Mode” and “Supported Template of each mode”

Important note #1
As the AMP in our themes depends on the AMP Plugin created by the WordPress team, this plugin support post, product, and pages with simple elements to keep the CSS minimal and less than 50K and for that, the “Reader” mode, formerly called the classic mode is the mode that you have to enable with our themes.
Important note #2
The “Supported templates” settings enable or disable AMP for specific templates. Make sure the template you want AMP to use is active on this screen.