How Can We Help?

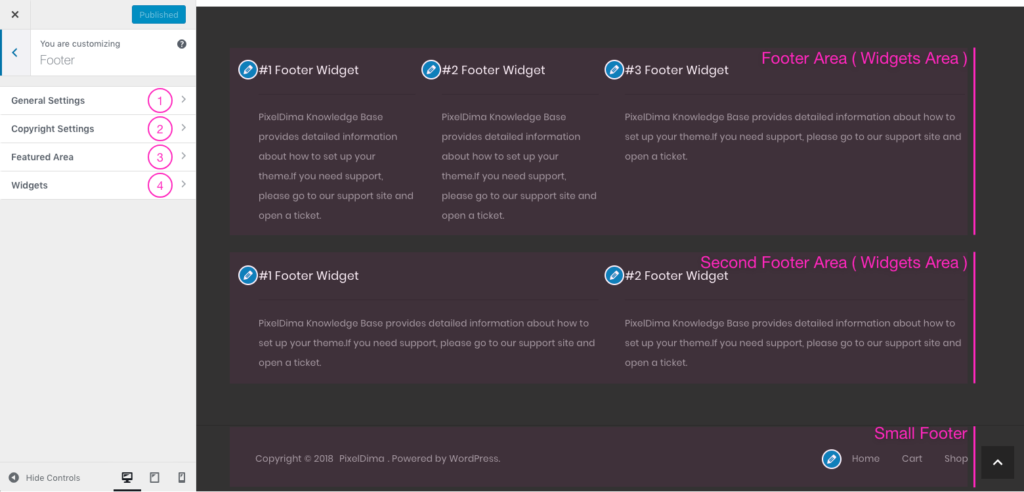
There are various options available for customizing the Footer in Customize > Footer. There are four sub-panels in the Footer tab: General Settings, Copyright Settings, Featured Area, and Widgets. Please continue reading below to know more about each option.
Overview
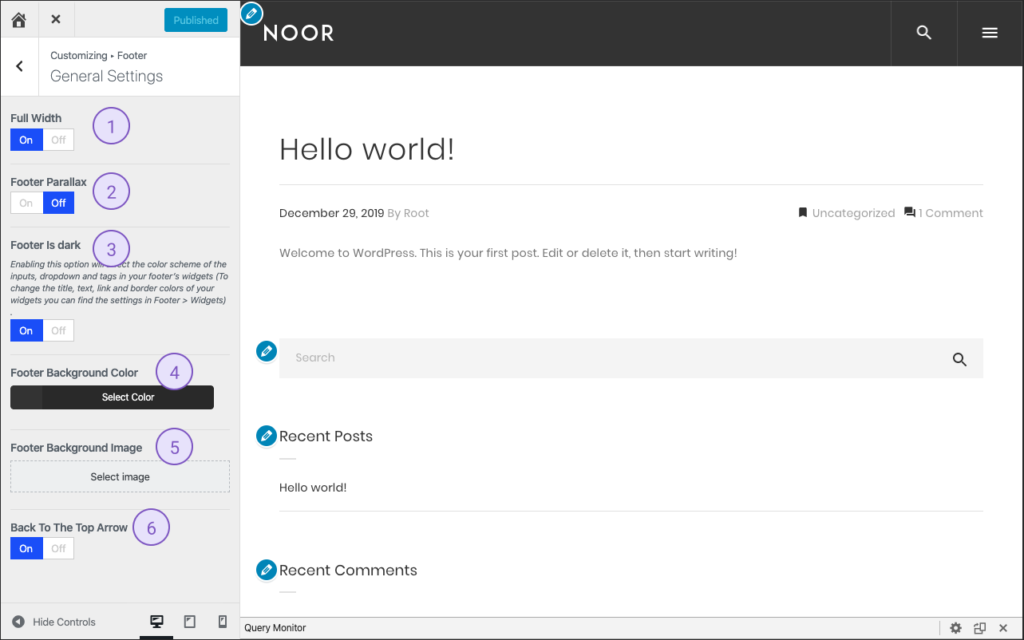
Footer General Settings

1- Full Width – Allows you to have footer area display at 100% width according to the window size. If this is set to Off, it will follow the site width.
2- Footer Parallax – This option allows you to enable or disable a fixed footer with a parallax scrolling effect.
3- Footer Is Dark – IF your footer background is Light set it to Off, this will change widgets borders and text color to work well with the light background
4- Footer Background Color – Controls the background color of the footer.
5- Footer Background Image – Allows you to set an image for the footer widget background. If left empty, the footer background color will be used.
6- Back To Top – Allows you to get back to the top of the page when required. If this is set to No, a button will be added at the right bottom of your page.
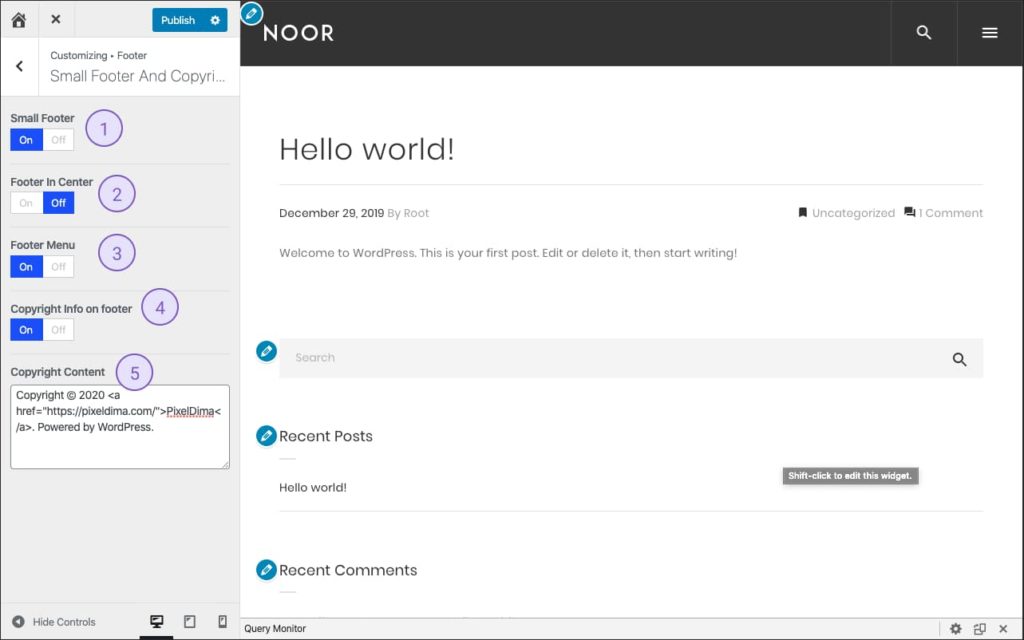
Small Footer And Copyright

1- Small Footer – Allows you to show or hide the small footer ( The one that contains copyright and footer menu ).
2- Footer In Center – Allows you to set Copyright and footer-menu on center.
3- Footer Menu – Allows you to show or hide the footer-menu.
4- Copyright Info on footer – Allows you to show or hide the Copyright info.
5- Copyright Content – Allows you to enter the text that will be displayed in the copyright bar. HTML markup can be used.
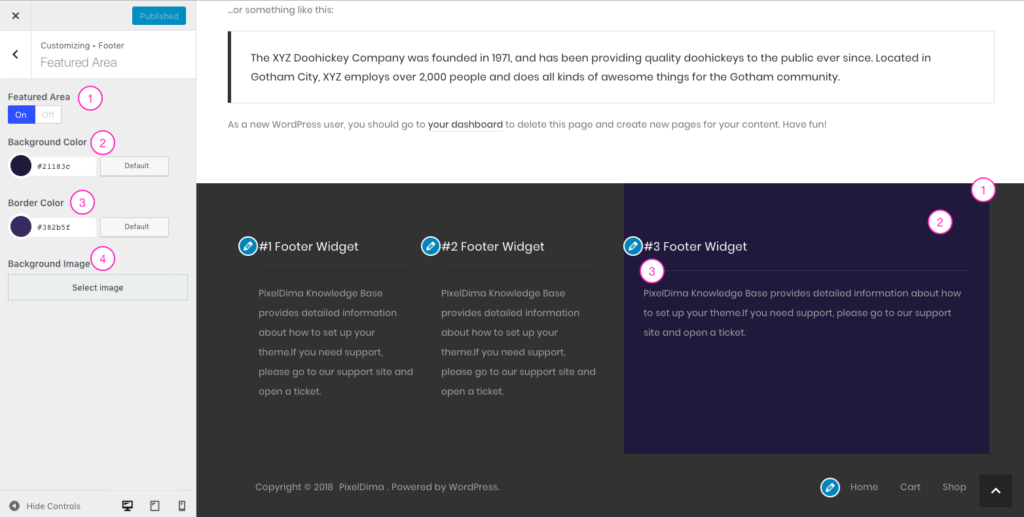
Featured Area

Featured Area allows you to customize the latest widget area on the Main Footer, in order to use “Featured Area” you must have Second Footer OFF.
1- Featured Area – Allows you to customize the latest widget area.
2- Background Color – Controls the background color of the Featured Area.
3- Border Color – Controls the border colors bellow the Featured Area title.
4- Background Image – Allows you to set an image for the Featured Area widget background. If left empty, the Featured Area background color will be used.
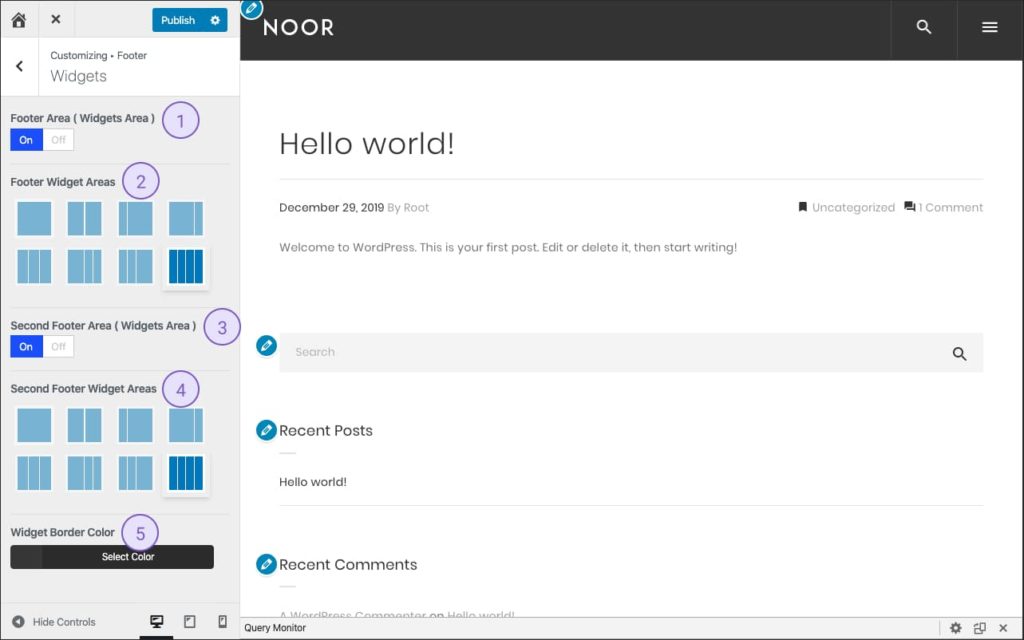
Widgets

1- Footer Areas –Allows you to hide/show the main footer.
2 – Footer Widget Areas – Controls the number of columns to be displayed in the main footer.
3- Second Footer Areas –Allows you to hide/show the Second footer.
4- Second Footer Widget Areas – Controls the number of columns to be displayed in the second footer.
5- Widget Border Color – Controls the border colors bellow the widget title.