How Can We Help?

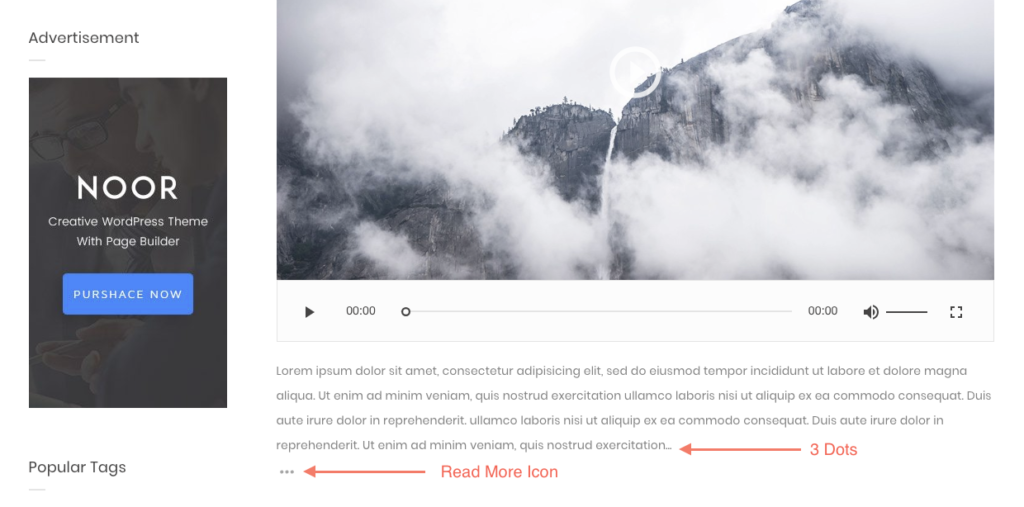
The default symbol for excerpts is going to show as 3 dots “…” and SVG icon contain a link that move the user into the blog post . If you wish to change this, you can use a simple two filters.
We recommend the use of a Child Theme for such customizations. Open up functions.php of your child theme, and add the following at the end of the file:
1- Change The 3 Dots
add_filter( 'dima_blog_read_more_excerpt', 'my_read_more_symbol' );
function my_read_more_symbol( $read_more ) {
$read_more = "Read more";
return $read_more;
}2- Change The Read More Icon
This code will change it into “Read More”
add_filter( 'dima_blog_read_more_icon', 'my_read_more_icon' );
function my_read_more_icon( $read_more ) {
$read_more = '<a class="read-more-icon" href="' . get_post_permalink( get_the_ID() ) . '" aria-label="' . esc_html( 'Read More', 'noor' ) . '">' . esc_html( 'Read More', 'noor' ) . '</a>'; return $readmore;
return $read_more;
}Replace the “Read more” string with the symbol you prefer.
If you want to change it into another SVG icon lets say arrow Icon:
You can find it here from Google material Icons.
add_filter( 'dima_blog_read_more_icon', 'my_read_more_icon' );
function my_read_more_icon( $read_more ) {
$read_more = '<a class="read-more-icon" href="' . get_post_permalink( get_the_ID() ) . '" aria-label="' . esc_html( 'Read More', 'noor' ) . '">' . dima_get_svg_icon( 'ic_arrow_forward' ) . '</a>'; return $readmore;
return $read_more;
}Replace the “ic_arrow_forward” with the SVG icon name from Google material Icons.
Please note this is a customization that is outside of what we can provide for theme support. If you perform the customization, you will need to maintain the changes for future updates and also be able to troubleshoot any issues that arise.