How Can We Help?
One of the new performance-based features of Noor 5.2 is the new Progressive Web App. This provides new caching strategies to the Noor experience, and also allows your users to install your website as an app, for deeper user engagement. Read on to find out more about how to implement and use this exciting new tool.
Installing and Enabling Progressive Web App
IMPORTANT NOTE: To use the Noor Progressive Web App feature, your site must use HTTPS. Also, this is a quickly developing technology, and implementation of some features will vary across platforms and browsers.
To enable the Progressive Web App, you first have to install the PWA plugin. To do this, head to Noor > Plugins, and install and activate the PWA plugin. This is a one-click process.
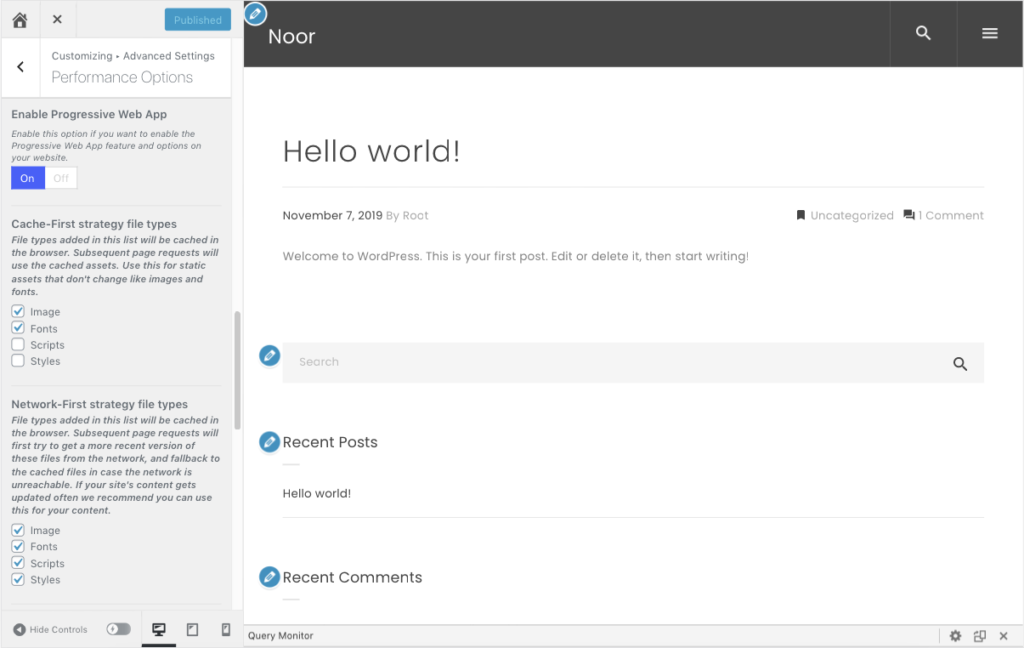
Once the plugin has been installed and activated, you can enable PWA and set your options. To do this, head over to Appearance > Customize > Advanced Settings > Performance Options. At the bottom, you will see the Progressive Web App options, and the Enable Progressive Web App option is the first option. By default, this option is turned off. Select On, and save your theme options to enable the Progressive Web App.

Caching Options
Once you have installed and enabled the Progressive Web App, you can choose your preferred caching strategy for each of the file types – Images, Scripts, Styles & Fonts. For specific details of each strategy, please see this Google Document, but basically, the strategies can be summarised like this:
- Cache-First strategy file types – File types added in this list will be cached in the browser. Subsequent page requests will use the cached assets. Use this for static assets that don’t change like images and fonts.
- Network-First strategy file types – File types added in this list will be cached in the browser. Subsequent page requests will first try to get a more recent version of these files from the network, and fallback to the cached files in case the network is unreachable. If your site’s content gets updated often we recommend you can use this for your content.
- Stale-While-Revalidating strategy file types – Any file types added here will be served with a cache-first strategy, and after the page has been loaded the caches will be updated with more recent versions of the selected file types from the network. Use this for assets that may get updated but having their latest version is not critical.
App Options
With PWA, it’s also possible for the user to add your website as an app. It must be noted, that this is a developing technology, and the implementation for this feature is different across platforms and browsers. With Android and Chrome, for example, the user will get a prompt to install the site as an app, but on iOS, the feature only works on Safari, and there is no prompt. Users have to choose the Share option and select ‘Add to Home Screen’.
The last three options allow you to choose a splash screen logo, select the App Display mode, and the App theme color. Again, the implementation of these options is mixed. On iOS, for example, fullscreen and minimal-UI won’t work (fullscreen will trigger stand-alone, and minimal-UI will be just a shortcut to Safari), nor will the color options.
- Splash Screen Logo – a 512 x 512px image that is used when prompting users to install the website as an app, and also in the splash screen that shows when they launch the app. The logo image must be in PNG format.
- App Display Mode – If the user installs your site as an app, here you can select how the app will behave. Choose from Fullscreen, Stand Alone, Minimal UI, or Browser. For more information about these options please refer to this document.
- App Theme Color – This allows you to select a color that will be used for the header of your app, as well as the browser toolbar-color on mobile devices.
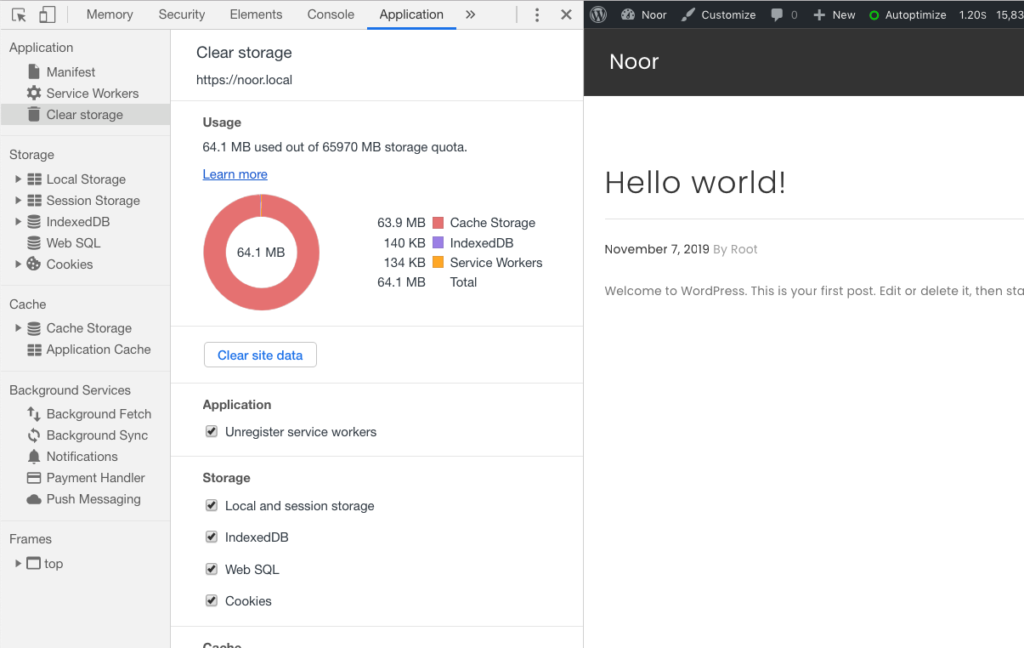
Clearing Persistent Cache
Service-worker caches are very persistent, so if you have the PWA plugin enabled, and you are debugging a website, you may want to reset caches from a separate tab in Chrome.

Filters
dima_pwa_filetypesFile: noor/framework/functions/helper/class-dima-pwa.php
Description: Used to add new filetypes or to edit existing filetypes that can be used in Noor PWA Default Value: Array of arrays with the parent level insides of images, fonts, scripts, styles, which hold the properties of these filetypes.
Examples
Adding a new file-type
This will add the rules we want, and also make “PDF” available in the list of options we can choose from.
add_filter(
'dima_pwa_filetypes',
/**
* Filter filetypes definitions and adjust their properties.
*
* @param array $filetypes The definitions for the service-worker caches.
* @return array The adjusted filetypes.
*/
function( $filetypes ) {
// Add PDF caching as a new file-type.
$filetypes['pdf'] = array(
'label' => esc_html__( 'PDF', 'noor' ),
'rule' => '^https\:\/\/.*\.(?:pdf)(\?.*)?$',
'args' => array(
'cacheName' => 'dima_documents',
'plugins' => array(
'expiration' => array(
// Cache 20 files.
'maxEntries' => 20,
// Cache for 1 day (value is in seconds).
'maxAgeSeconds' => 60 * 60 * 24,
// Purge cache when browser quota is reached.
'purgeOnQuotaError' => true,
),
),
),
);
return $filetypes;
}
);Change properties for existing file-types
add_filter(
'dima_pwa_filetypes',
/**
* Filter filetypes definitions and adjust their properties.
*
* @param array $filetypes The definitions for the service-worker caches.
* @return array The adjusted filetypes.
*/
function( $filetypes ) {
// Filter the Regex used for images.
$filetypes['images']['rule'] = '^https\:\/\/.*\.(?:png|gif|jpg|jpeg|svg|webp)(\?.*)?$';
// Filter how many files will be cached for fonts.
$filetypes['fonts']['args']['plugins']['expiration']['maxEntries'] = 60;
// Filter expiration of caches for scripts & styles.
$filetypes['scripts']['args']['plugins']['expiration']['maxAgeSeconds'] = MONTH_IN_SECONDS;
$filetypes['styles']['args']['plugins']['expiration']['maxAgeSeconds'] = MONTH_IN_SECONDS;
return $filetypes;
}
);