How Can We Help?
Even when you find the perfect theme for your needs, chances you are going to want something changed that will require some custom CSS. CSS is used to style your theme. Several styling options are already included with our themes customizer or within the shortcodes or page options (Meta-Box). But even with that plethora of styling options, you will probably come across something that does not have a built-in option. When this happens, you need to use custom CSS. Every shortcode includes has a class and id option. This allows you to further customize the shortcode outside of the options we provide. For example, if you need to set up a shortcode differently than what our options allow, you can add a custom class or id to the shortcode, and then create your custom CSS to target that.
How to Apply Custom CSS To A Shortcode Element
Step 1 – To apply custom CSS to a specific element, you will need to give that element a unique class or ID. Most of the elements you can insert via the page builder will have an option to set both of these values (Note: You can use either, but both are not required).
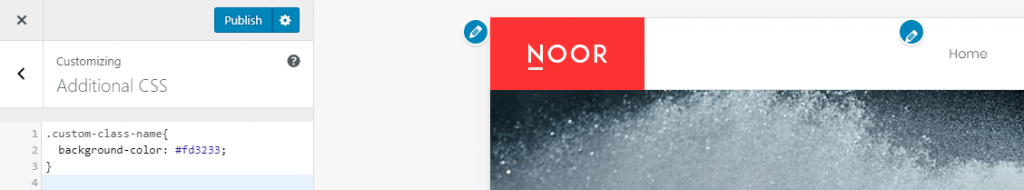
Step 2 – After you set the custom class or ID, we can then control the styling of that element by adding custom css that targets the class name. This CSS should be added to the Custom CSS adding Custom CSS is really simple, head in the WordPress admin bar and on the top left click the Customize. Now, scroll down and go to Additional CSS and paste your code. Check here for more Adding custom CSS.

IMPORTANT NOTE – The style above will apply a red (#FD3233) background color to the element with the class name ‘custom-class-name’. Please note the “.” before the class name. This is very important and if forgotten, will break any other styles that you have applied. If we were to use a custom ID instead of a class, we would simply replace the “.” with a “#” symbol. As you may be override existing styles, you must use the “!important” value just before the “;”. This tells the browser that this style is to take priority over other CSS trying to set the same style.
If you’re unsure about how to get the code for the color you wish to use, please use this online tool: Adobe Color
Finding CSS Selectors by Inspecting Elements
If you would like to override existing styles of an element, you will need to find the CSS selector that it is currently using and there is no better way to do that then to inspect your site with some kind of browser developer tool. Among other things, browser developer tools and extensions allow you to inspect the CSS of live sites and make changes to the CSS and view the live changes. These tools are invaluable and well worth the time it takes to learn them. There are several out there to use, see below for the different options we recommend.
Chrome Developer Tools
If you use Chrome, or have Chrome available, you already have built in browser tools to help you inspect your site. There is a lot of information out there on the web about Chrome Developer tools, and I’ve included a few starter links below.
- Chrome Developer Tools information – https://developers.google.com/chrome-developer-tools
- Chrome Developer Tools Video Tutorials – https://developers.google.com/chrome-developer-tools/docs/videos
Firefox Developer Tools
If you use Firefox or have Firefox available, you already have built-in browser tools to help you inspect your site. There is a lot of information out there on the web about Firefox Developer tools, and I’ve included a few starter links below.
- Firefox Quantum: Developer Edition – https://developers.google.com/chrome-developer-tools
- Firefox Developer Tools Docs – https://developer.mozilla.org/son/docs/Tools
